Pbootcms网站如何更改favicon浏览器图标!
PbootCMS是一款基于PHP开发的内容管理系统,可以用于快速搭建网站。在PbootCMS网站中favicon图标可以通过以下步骤进行更换:
首先去准备好你的网站LOGO,然后打开ico图标生成网站 (https://cn.office-converter.com/Convert-to-MKV/Free-ICO-Converter);
生成之后点击下载,将你生成的文件更名为favicon.ico ;
然后上传到你的网站根目录(如果根目录已经有favicon.ico替换即可);
这时候,刷新前端发现还没效果就点击Ctrl+F5强制刷新浏览器缓存;
可以看到效果,大功告成。
拓展:
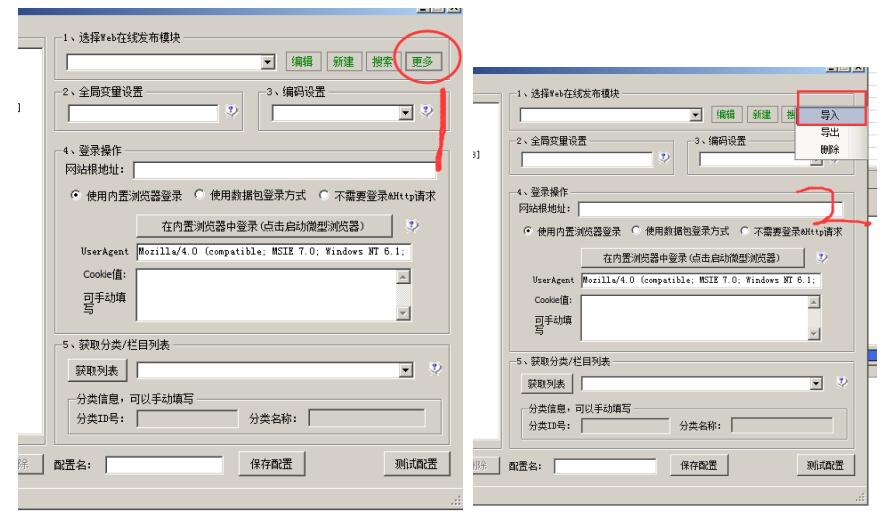
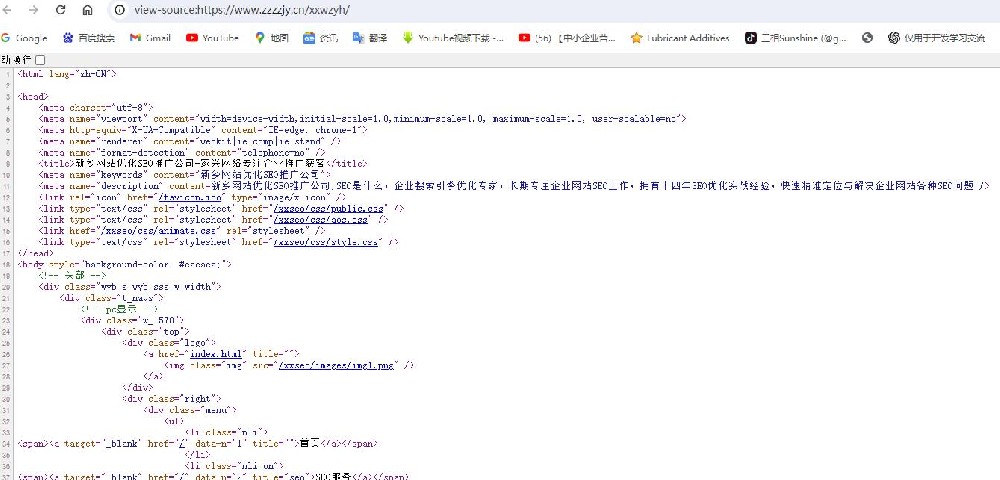
如果你将favicon.ico图标文件上传到根目录,发现怎么清理或者刷新都发现没有图标。这时候你需要检查你的<head></head>代码是否有图标引用代码。如下图

如果没有的话,就将下面代码,放到你每个页面的<head></head>里面
<link rel="shortcut icon" href="/favicon.ico">
放进去之后,然后保存,重新返回前端Ctrl+F5强制刷新浏览器缓存。
如果出现,已经完成。
感谢家兴网络提供更详细的步骤来更换PbootCMS网站的Favicon浏览器图标,以上步骤可以帮助用户快速完成图标的更换。
在更换Favicon图标后,您可以进一步优化网站,吸引更多访问者。如果您有其他关于PbootCMS网站搭建或优化的问题,我将很乐意为您提供帮助。请随时告诉我。同时,如果您认为这些步骤对他人也有帮助,欢迎分享这篇文章。