如何将PbootCMS网站后台模型颜色选择改成色块输出
PBOOTCMS是一款功能强大的内容管理系统,其后台模板提供了多种颜色选择方式。默认情况下,后台模型的颜色选择是以多选形式展示的,用户可以通过勾选多个颜色来设置模型的颜色。
要将PBOOTCMS后台模型颜色的多选改成色块输出,您可以按照以下步骤进行操作:
1.依次打开目录/APPs/admin/view/default/layui/layui.all.js
2.打开layui.all.js文件
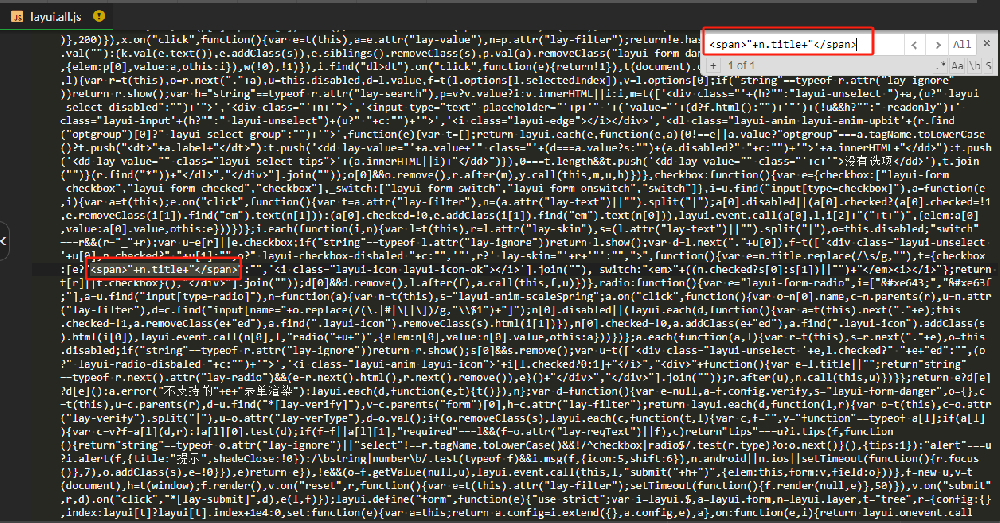
3.搜索下面代码找到
<span>"+n.tITle+"</span>

4.修改为下面的代码,然后保存
<span style=background:#"+n.title+">"+n.title+"</span>
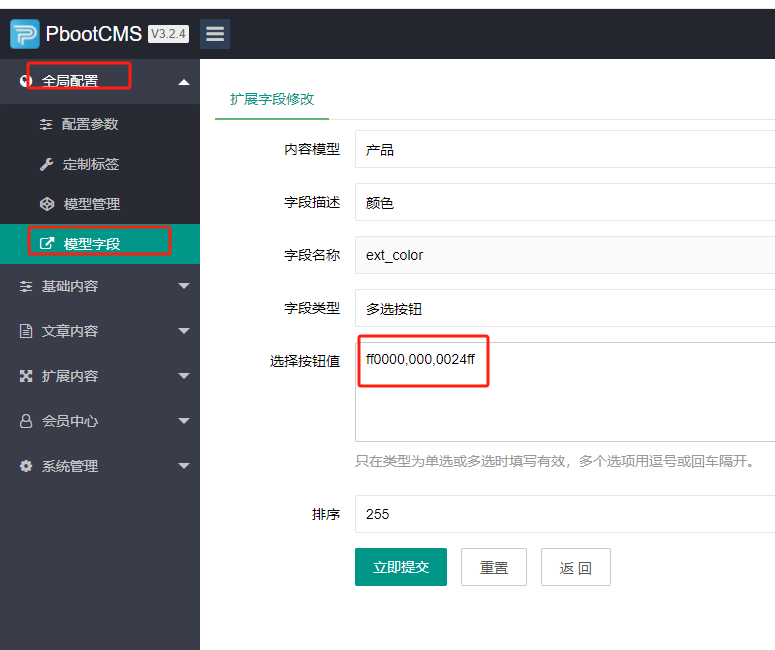
5.去网站后台,全局配置,模型字段,颜色,修改,输入你要的色卡值,保存(如下图)

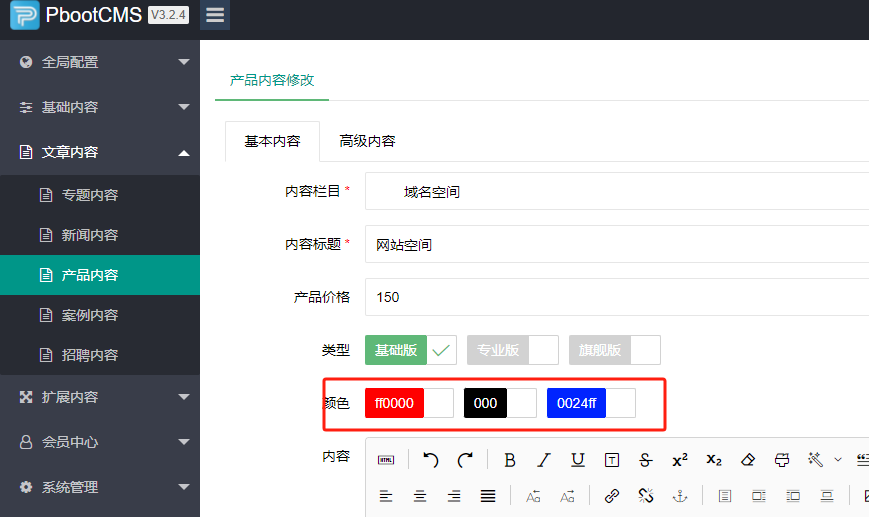
6.清理浏览器缓存,刷新页面查看效果,出现下图代表成功了一半。

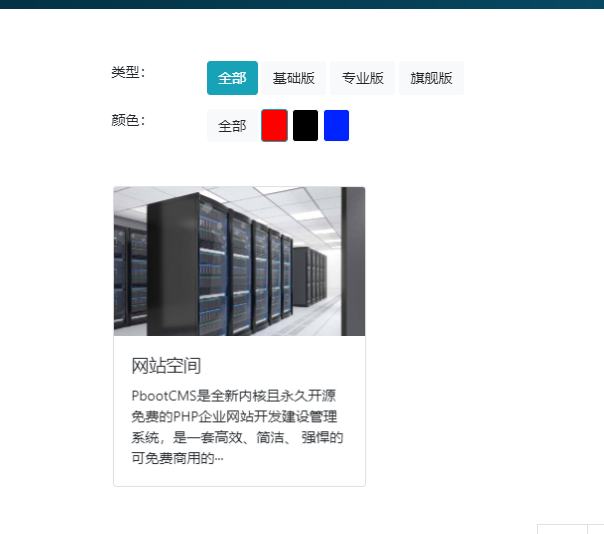
7.前台输出(由于后台用了色卡代码,所以前端需要写颜色筛选样式),以官方默认的代码为例,原始效果如下。

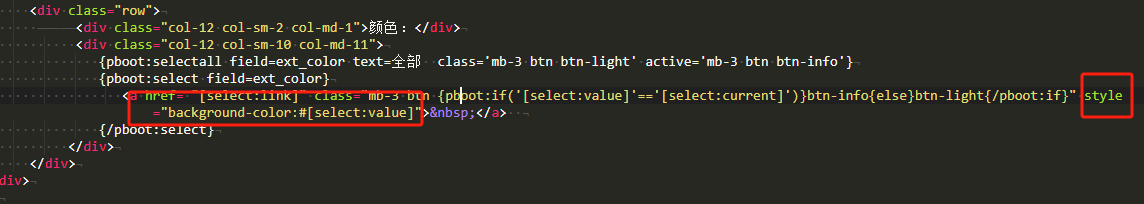
8.修改代码如下:其实就是加了一个样式,录入了后台数值:
{pboot:select field=ext_color}
<a href= "[select:link]" class="mb-3 btn {pboot:if('[select:value]'=='[select:current]')}btn-info{else}btn-light{/pboot:if}" style="background-color:#[select:value]"> </a>
{/pboot:select}

前端效果展示:

通过利用JS调用数据库值并输出的方法,您可以实现将PBOOTCMS后台模型颜色的多选改成色块输出。请注意,这种方法可能被认为是一种相对简单的解决方案,但也可以满足您的需求。
通过将颜色值中的#字符放置在JS代码和前端HTML样式中,可以更直观地展示颜色,并且能够更好地处理网址和筛选值。
此方法的优化使得网址和筛选值更易于理解和使用。然而,请注意在实施这种方法时要确保代码的安全性和可靠性,以防止潜在的安全风险。
总之,通过将#字符输出在JS代码和前端HTML样式中,您可以更加直观地展示PBOOTCMS后台模型颜色的色卡值,并提高用户体验和可用性。
最后发一个我改好的代码包,需要的自行下载替换:
链接:https://pan.baidu.com/s/1BrCko_l1nHpIvkSICHp5Rw?pwd=3v73